How to Use Special Categories
Learn how to use special categories in Sellacious to display a product especially.
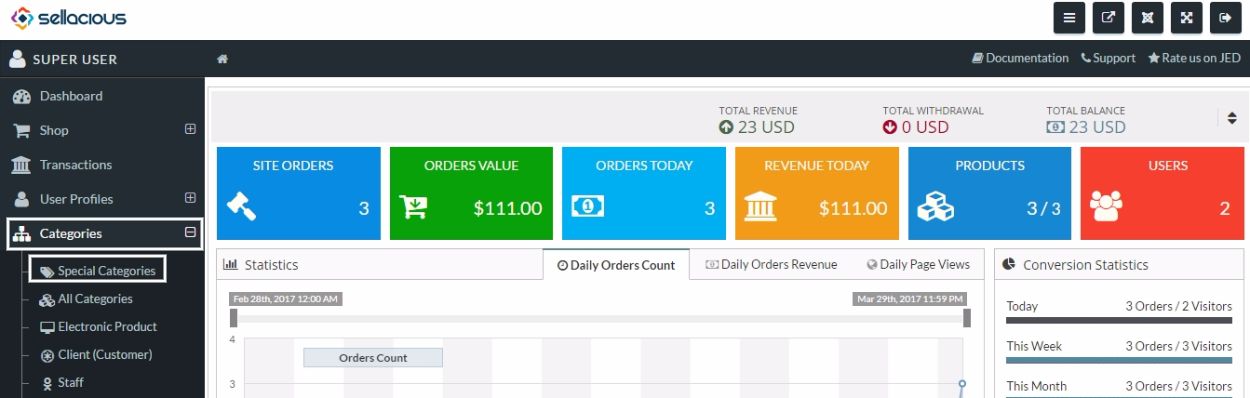
- Go to the Sellacious panel of your website.
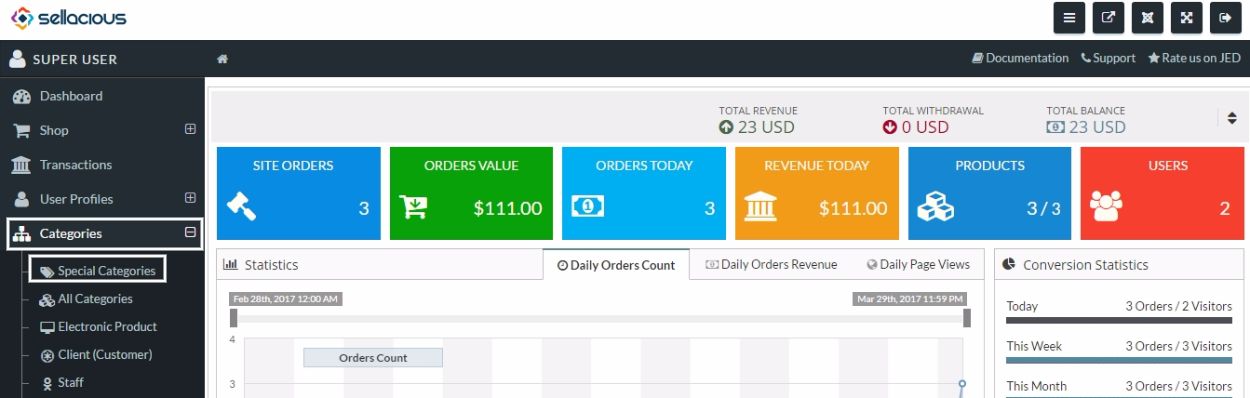
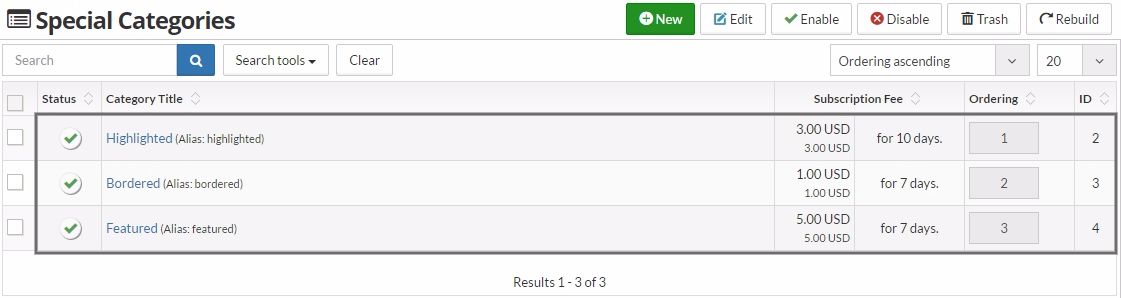
- To manage special categories, first of all, go to Categories from the left side of the panel. Click on Special Categories from the drop down menu.

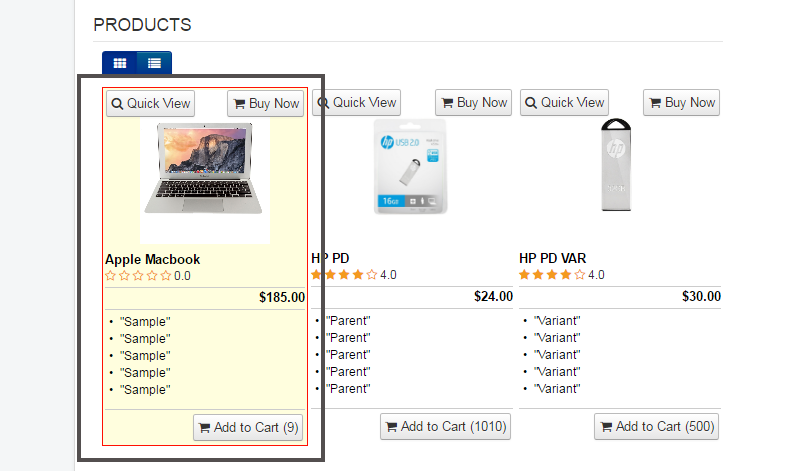
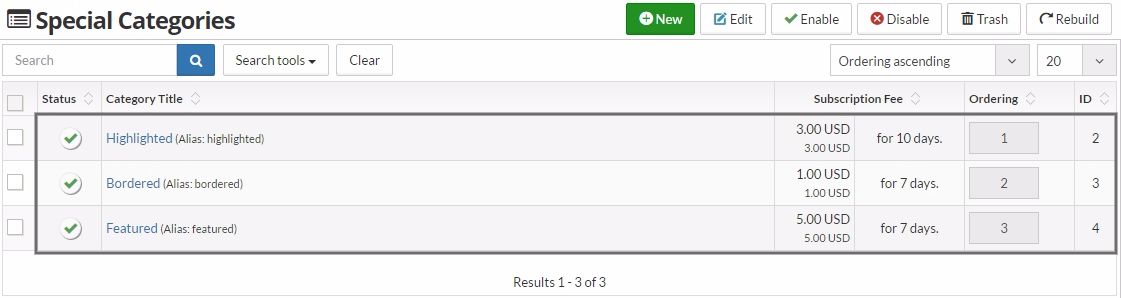
- In Sellacious, three special categories are available by default i.e. Highlighted, Bordered and Featured. Highlighted can be used to show the product in a highlighted background, Bordered can be used to show the product in a bordered box and Featured can be used to show the product at the top, on the listing page. You can edit, delete, enable or disable these categories. You can also create a new special category.

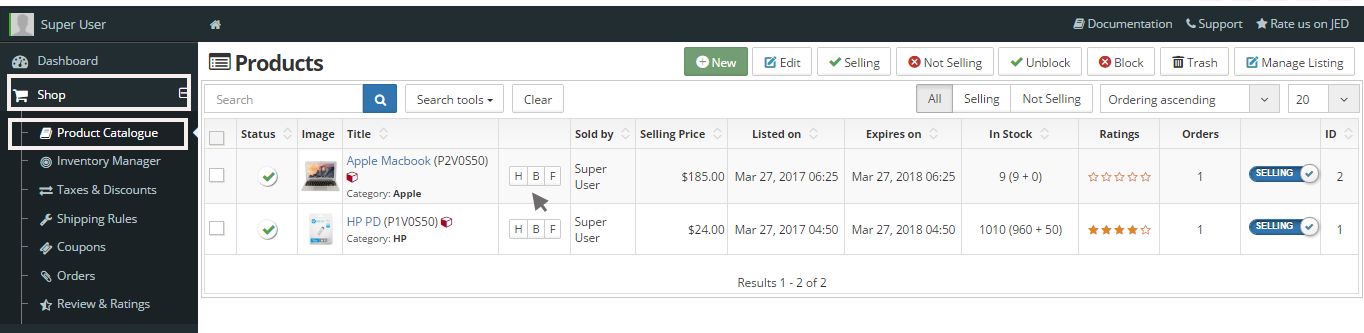
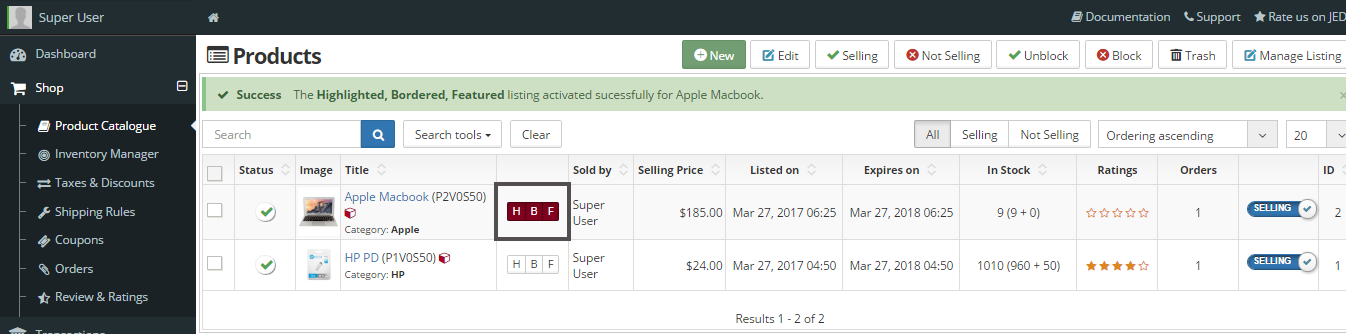
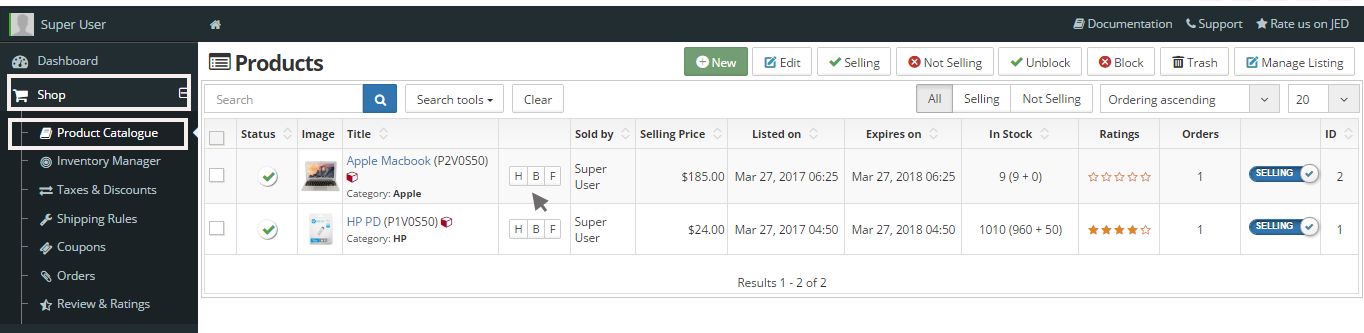
- To use a special category for a product, go to Product Catalogue from Shop drop down menu. Click any one of H, B or F buttons to use a special category for the product you want.

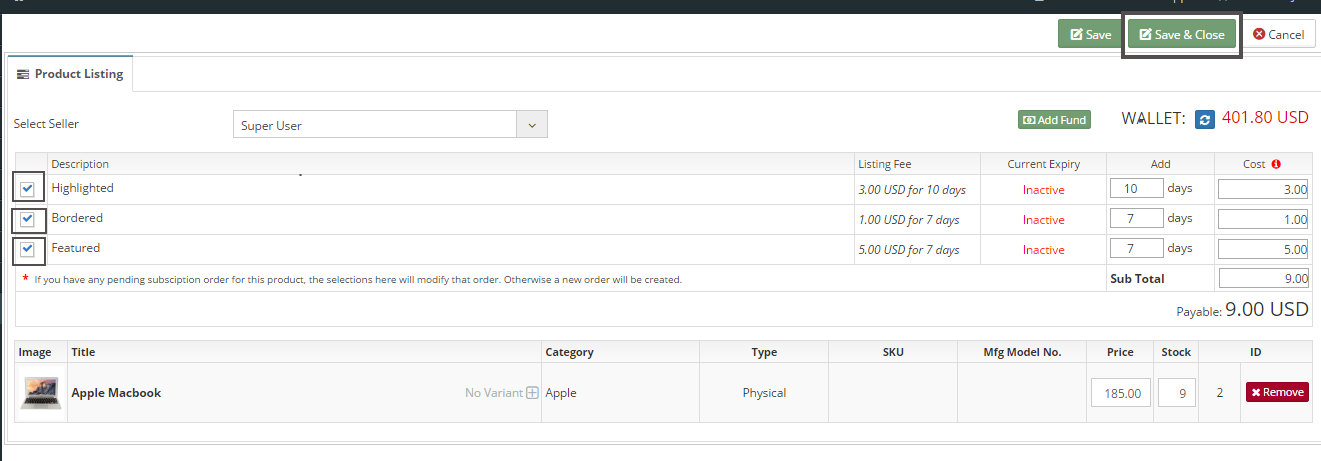
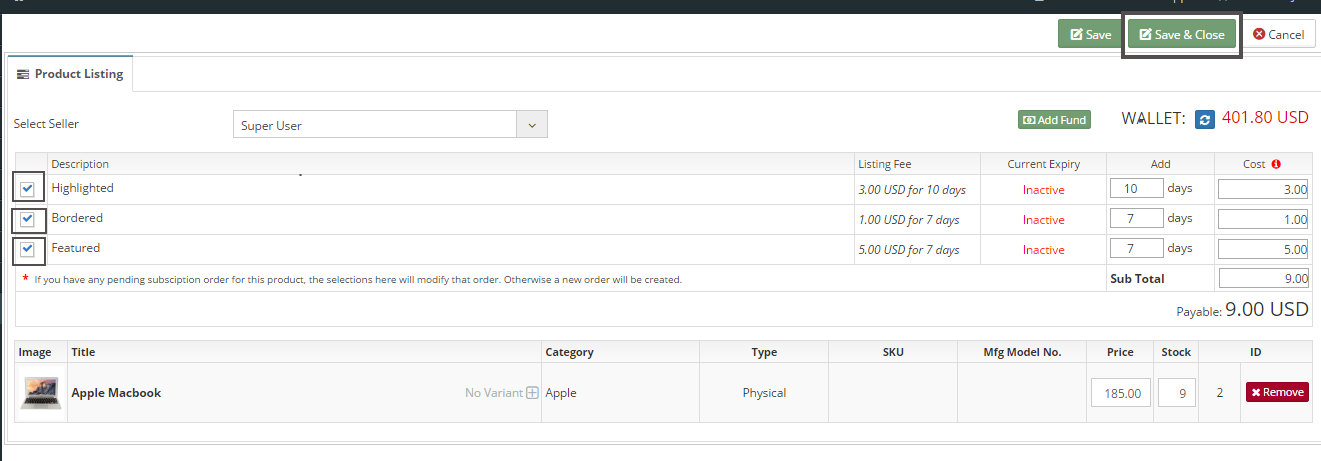
- A window named as Product Listing will appear on your screen. In this window, you can select the special categories to apply for the product. After selecting the desired categories, click on Save & Close button to save the changes and return to the previous screen.

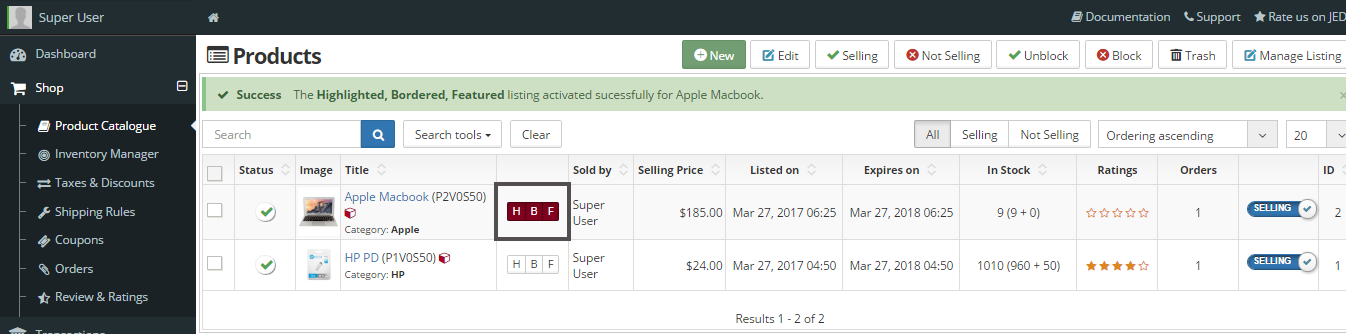
- The activated special categories will be marked against the product in the product catalogue.

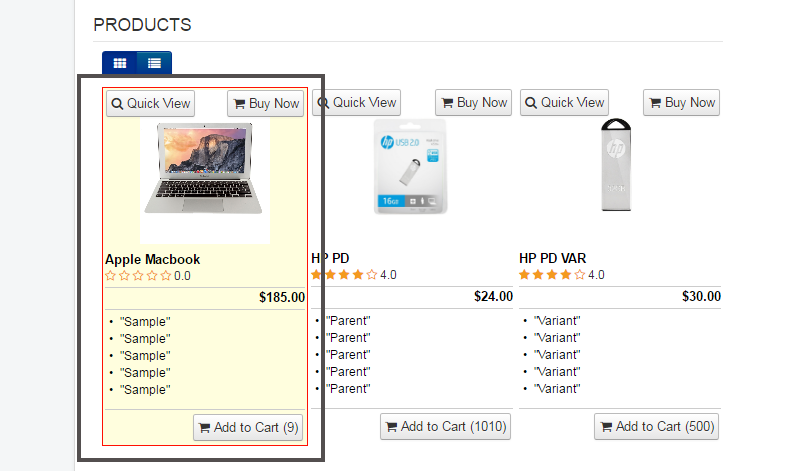
- Visit the product listing page on your website to view the special products.